PHPはサーバーサイド言語であり、Live Serverを使ってそのまま動作させることはできません。
そのままPHPファイルを開こうとするとファイルがダウンロードされたり、ディレクトリが開いたりします。
Live Serverを使って、PHPファイルを実行するには設定が必要となります。
参考:https://github.com/ritwickdey/live-server-web-extension/blob/master/docs/Setup.md
- ブラウザの拡張機能のLive Server Web Extensionをインストールする
- ローカルにPHPが稼働するサーバー(MAMP)をインストールし、稼働させる
- 稼働させたサーバーにファイルを配置する
- VSCodeのsetting.jsonに以下の記述を行う
- VSCodeでサーバーに配置したワークスペースを開き、PHPファイルを開く
{
// Mainly for static files
"liveServer.settings.useWebExt": true,
// This means that you change your real URL (current PHP url)
// to another URL (which Live Sever starts).
"liveServer.settings.proxy": {
"enable": true, // i. enabled
"baseUri": "/", // ii. workspace
"proxyUri": "http://localhost:8888/workspace" // iii. actual address
},
}目次
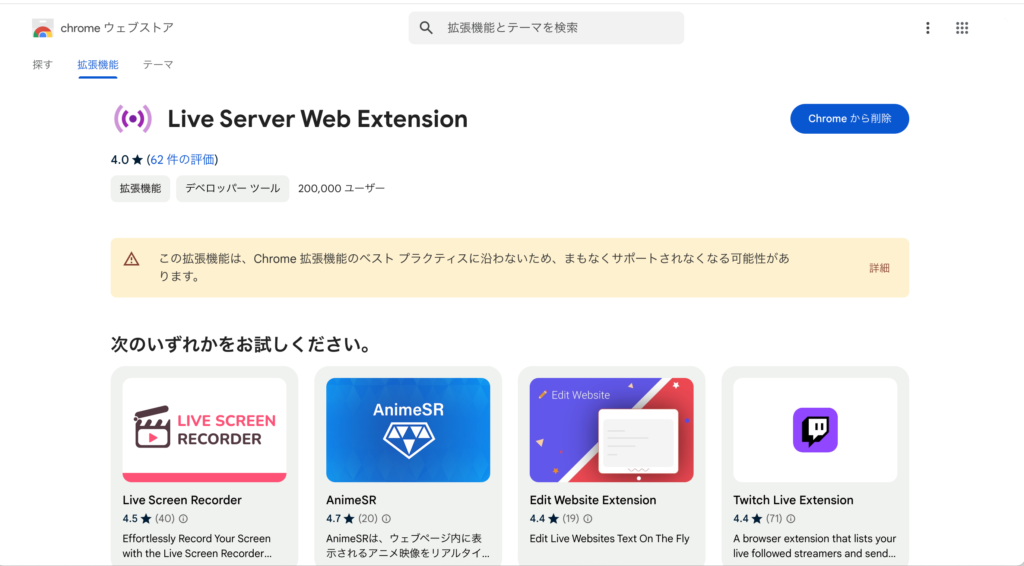
Live Server Web Extensionをインストールする
Chromeの拡張機能であるLive Server Web Extensionをインストールし、Chromeで使えるようにします。

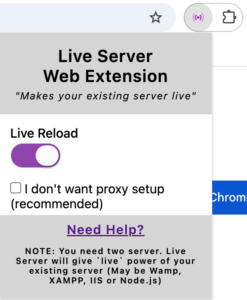
Live Server Web Extensionを有効化すると、アドオンに次のように表示されます。

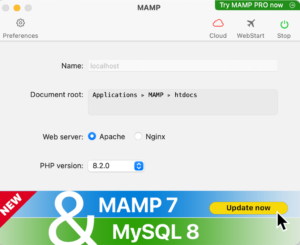
MAMPをインストールし、稼働させる
MAMPをインストールし、サーバーを稼働させます。

サーバーにファイルを配置する
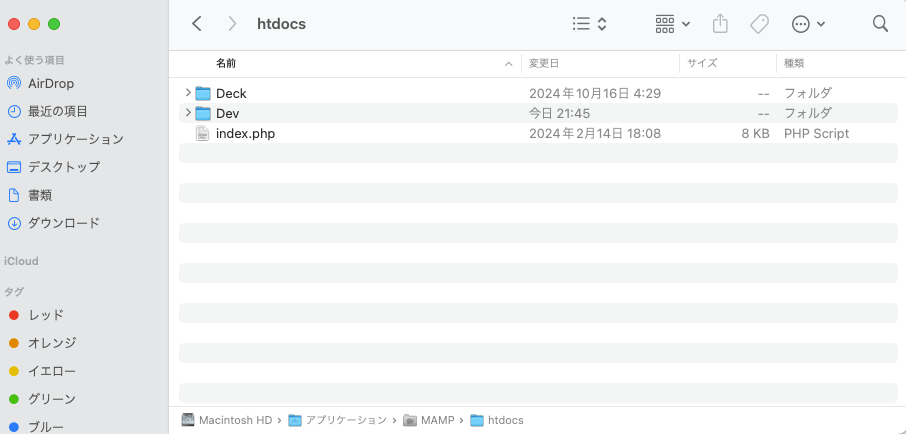
MAMPのDocument root配下に、PHPを実行させたいファイルを配置します。
例えば、Developmentで作業していたとします。

Document rootは、MAMPの起動画面で確認でき、以下のパスになります。
Applications > MAMP > htdocs
このディレクトリにPHPを実行させたいファイルを配置します。

VSCodeのsetting.jsonの設定を行う
VSCodeのsetting.jsonの修正をします。
setting.jsonの元々の内容は次のような記述でした。
{
"liveServer.settings.port": 5500
}これを次のような記述に修正します。
{
"liveServer.settings.port": 5500,
"liveServer.settings.useWebExt": true,
// This means that you change your real URL (current PHP url)
// to another URL (which Live Sever starts).
"liveServer.settings.proxy": {
"enable": true, // i. enabled
"baseUri": "/", // ii. workspace
"proxyUri": "http://localhost:8888/DEV" // iii. actual address
}
}proxyUriの値は、実行したいディレクトリになるように注意しましょう。
これでVSCodeでコーディングを行いながら、PHPの実行確認ができるようになります。