この記事では、Unityを初めて使用する方に向けて、画像付きで始めるための手順を解説していきます。
必要となるのはUnity HubのインストールやUnity IDの作成です。これからUnityを始める方は参考にしてください。
Unity Hubをインストール
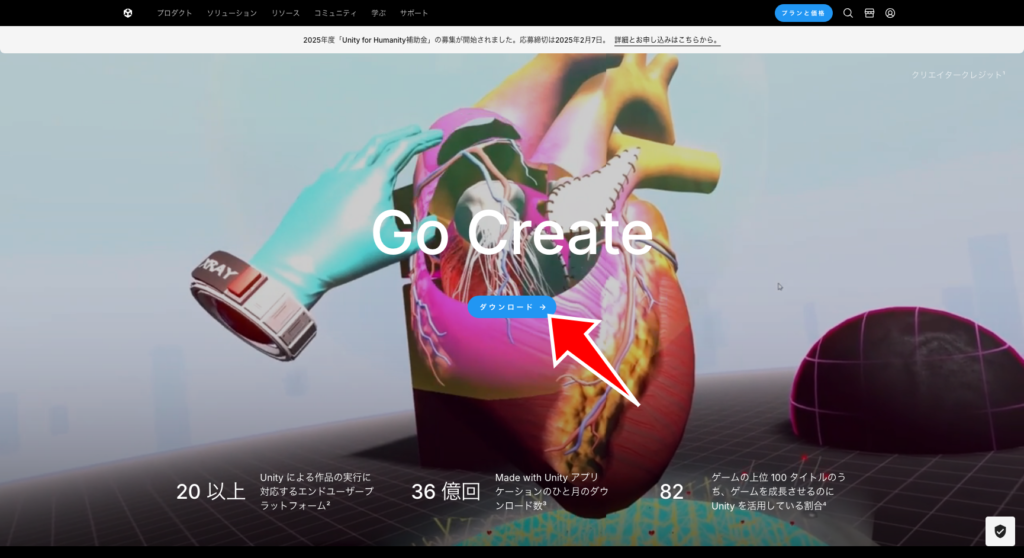
Unity公式サイトを開きます。
公式サイト:https://unity.com/ja
ダウンロードボタンをクリックします。

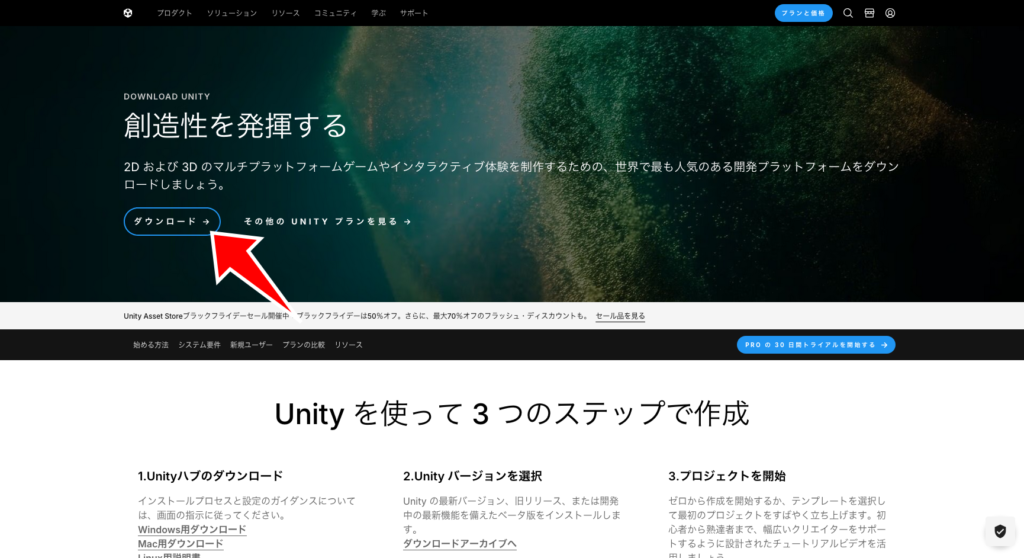
ダウンロードページへ移動します。画面上部左側にあるダウンロードをクリックします。

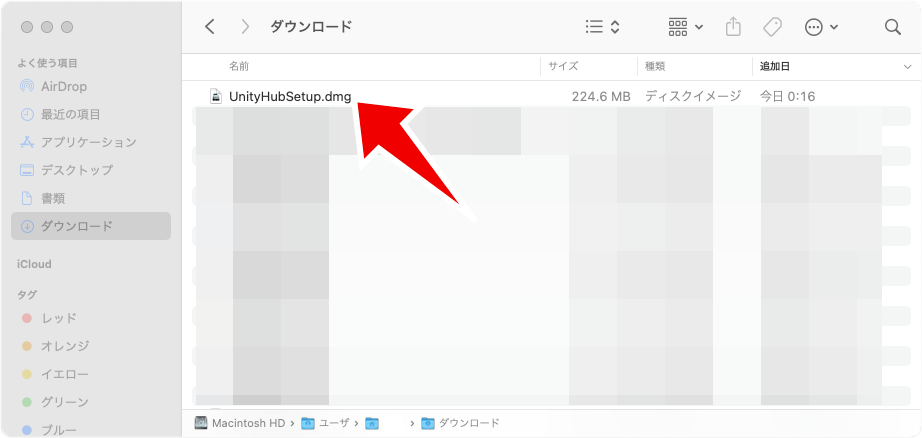
ダウンロードしたファイルをダブルクリックします。

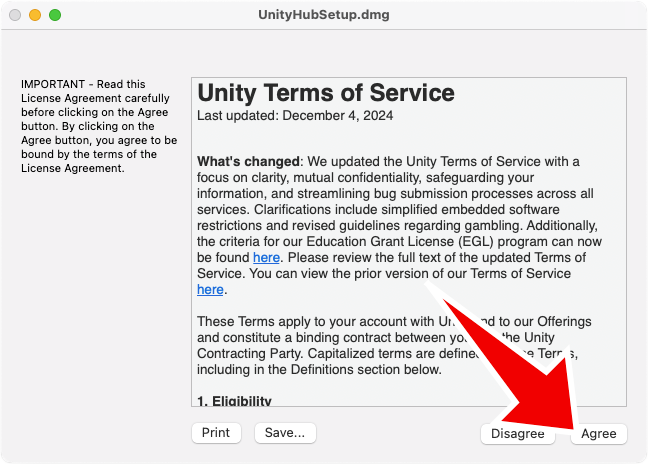
利用規約が表示されます。「Agree」ボタンをクリックします。

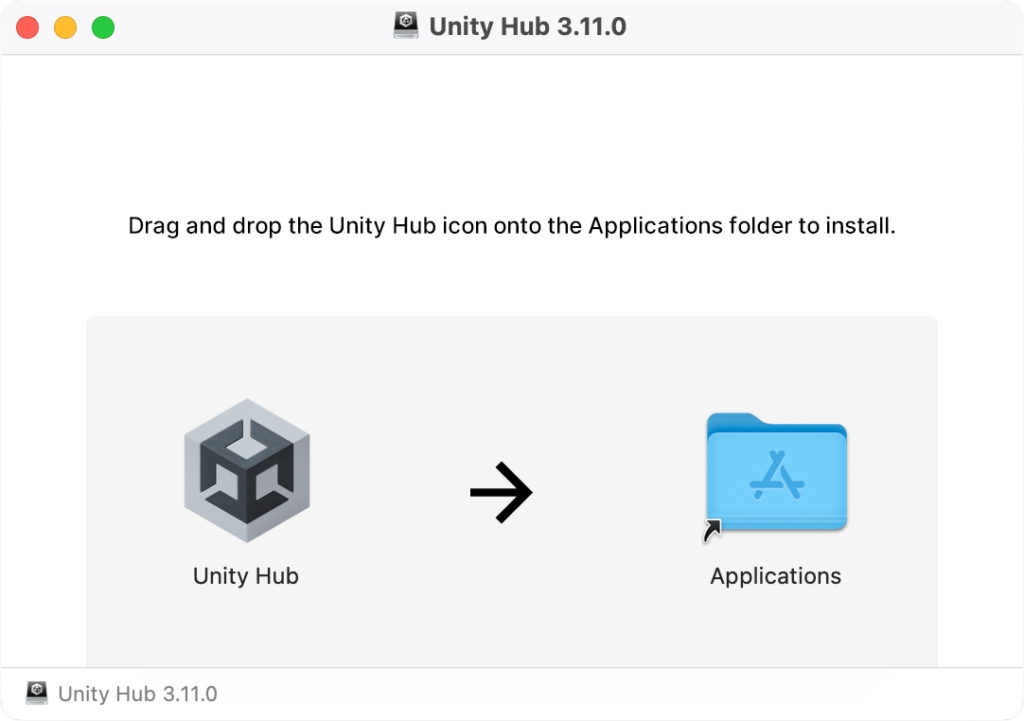
Unity Hubアイコンをアプリケーションフォルダへドラッグ&ドロップして、インストールを行います。

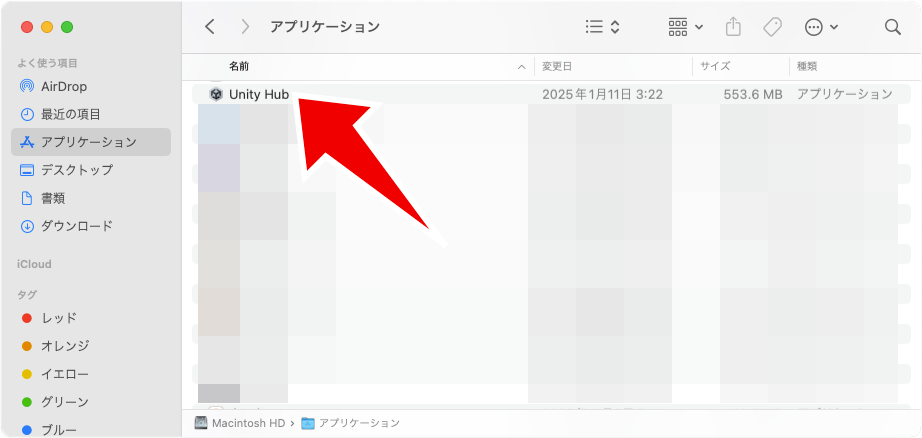
インストールが完了したら、アプリケーションフォルダよりUnity Hubを開きます。

Macの場合は次のようなポップアップが表示されます。開くボタンをクリックします。

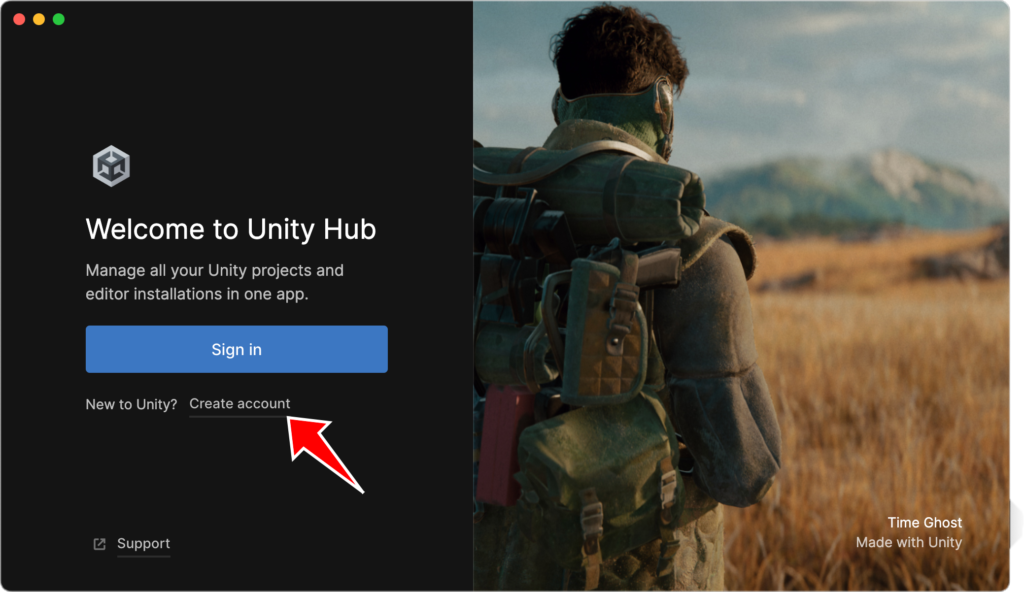
Unity Hubの起動画面が表示されます。「Create account」をクリックします。

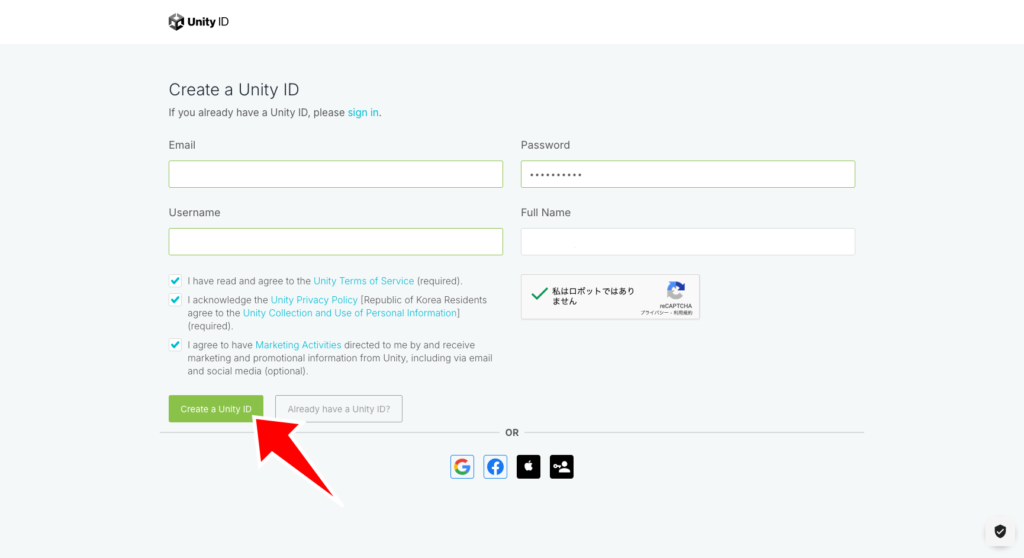
アカウントの作成画面が表示されます。必要な情報を入力し、チェックを入れて、「Create a Unity ID」ボタンをクリックします。

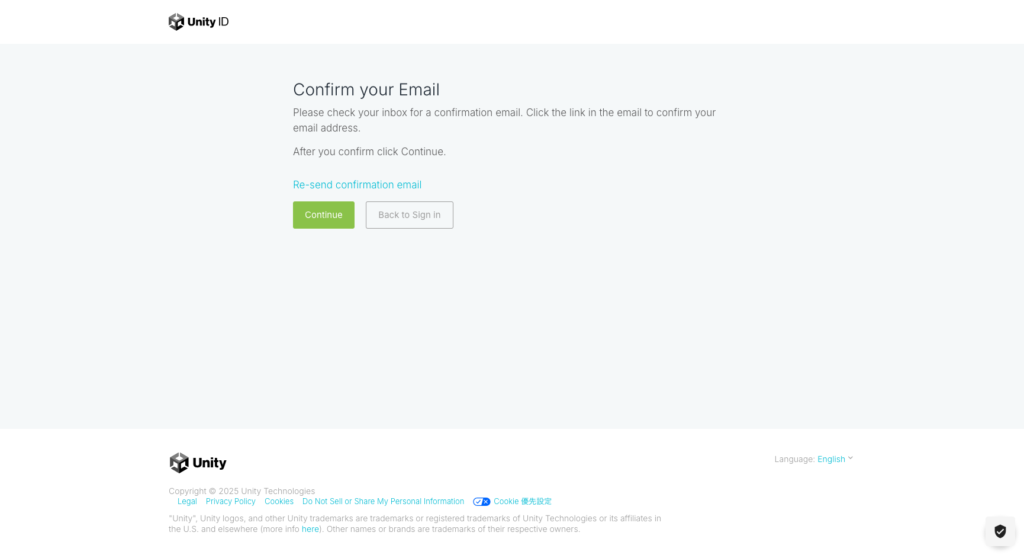
画面が切り替わります。アカウント登録の画面にて入力したEメールに、確認のメールが送られます。

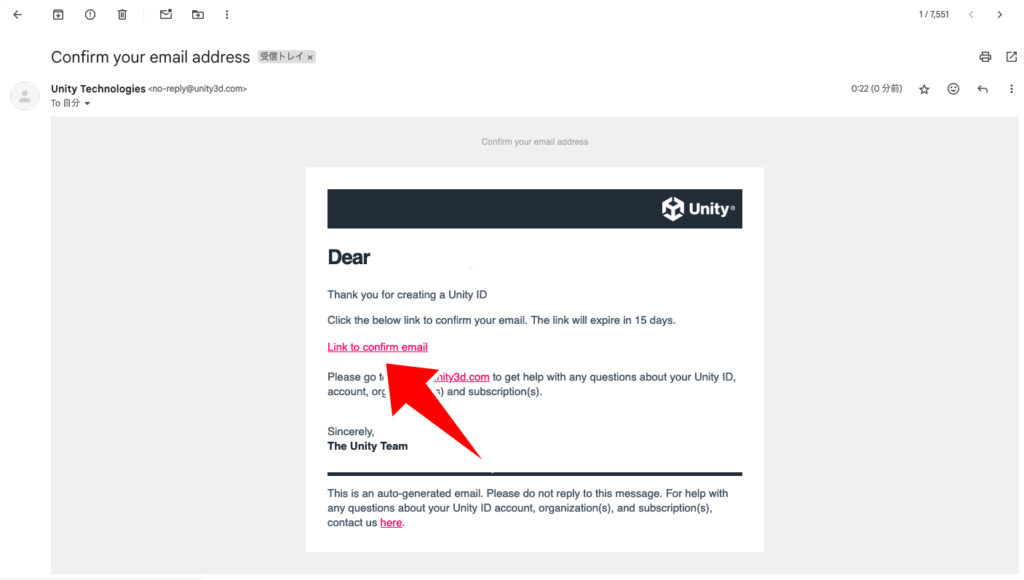
メールを確認し、「Link to confirm email」をクリックします。

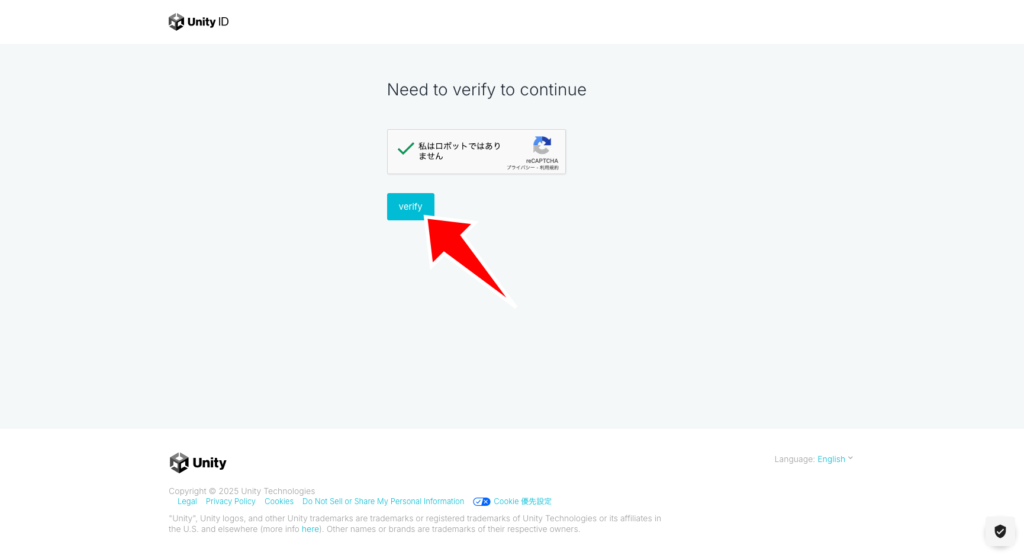
認証画面が表示されます。チェックを入れて、「verify」ボタンをクリックします。

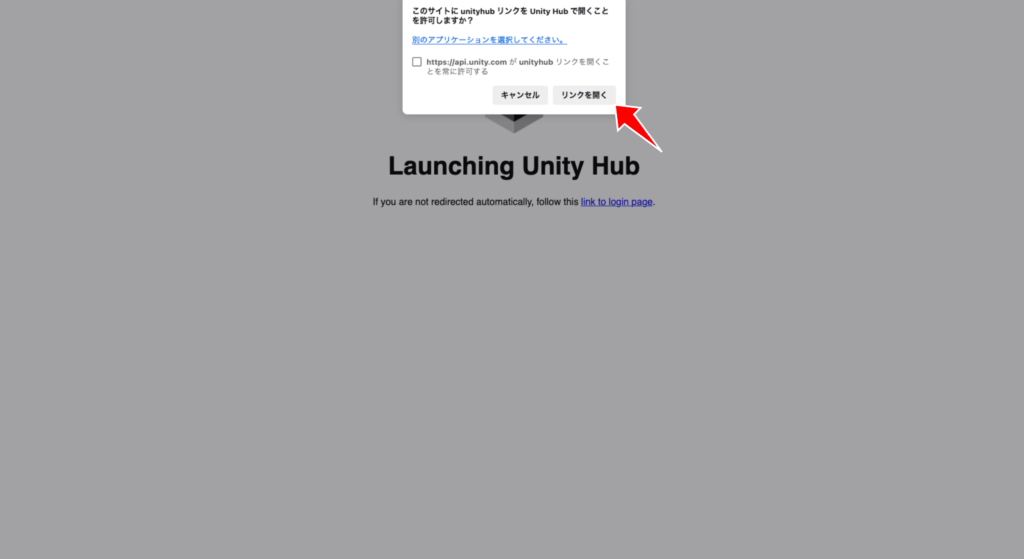
このサイトにunityhubリンクをUnity Hubで開くことを許可しますか?と表示されます。リンクを開くボタンをクリックします。

Unity Hubが起動します。

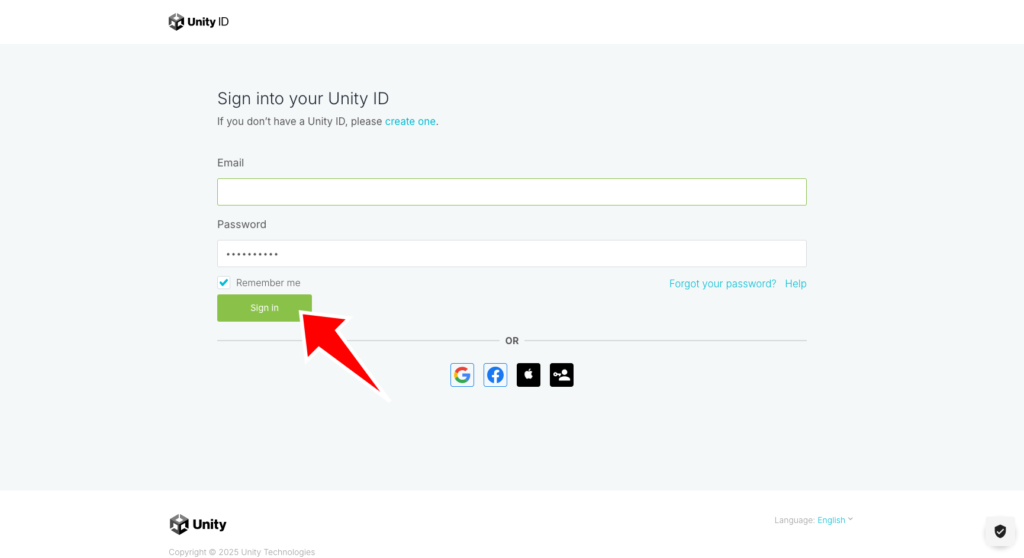
ブラウザにはUnity IDのログイン画面が表示されています。ログインして日本語化を済ましておきましょう。

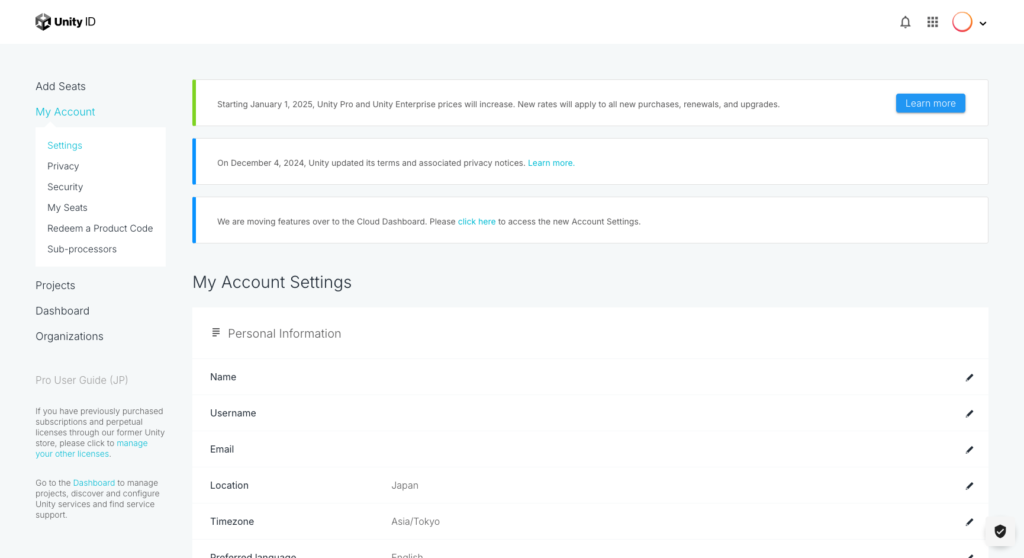
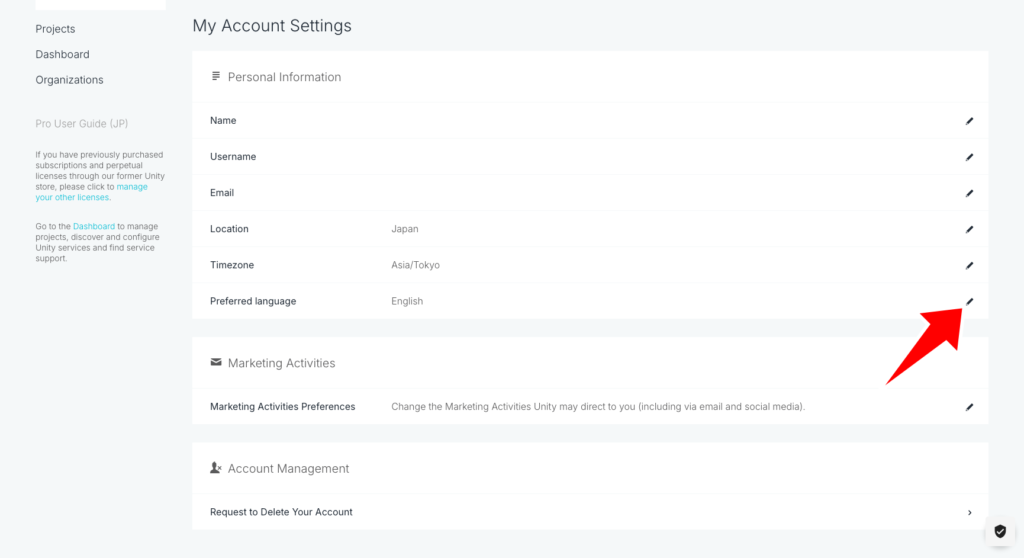
ログインに成功すると、次のような画面が表示されます。

下へスクロールしていき、Preferred languageを探し、クリックします。

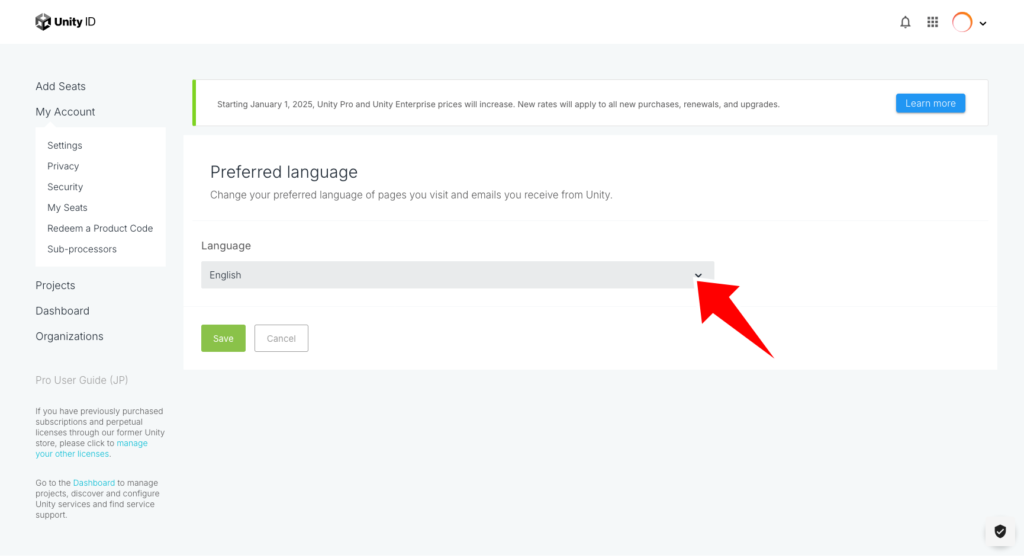
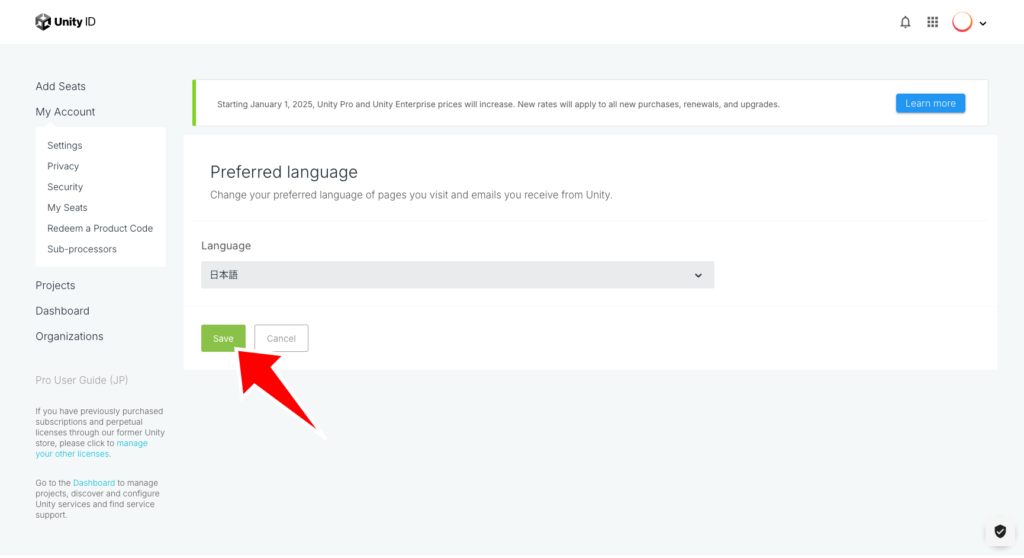
プルダウンを選択し、日本語に変更します。

Saveボタンをクリックします。

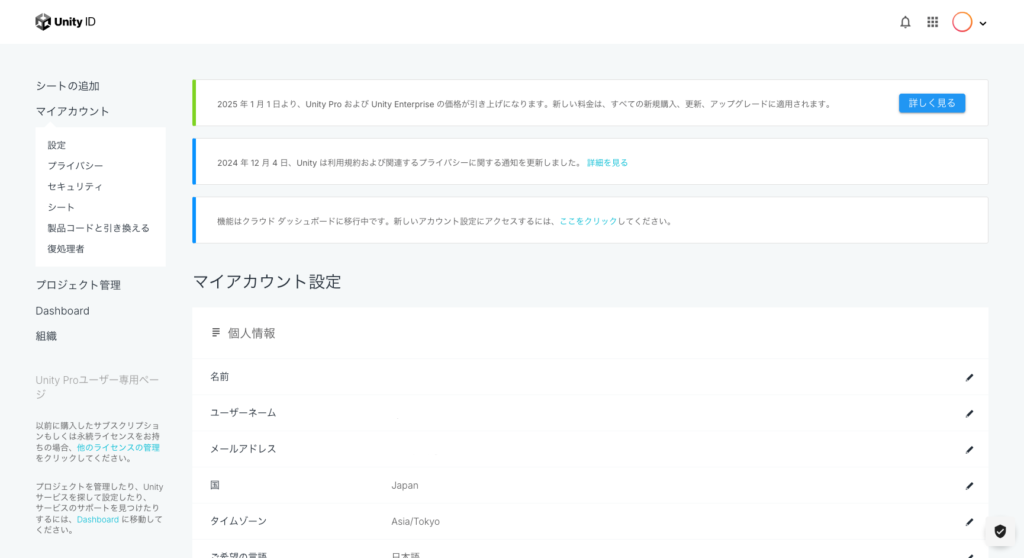
これで日本語化は完了です。

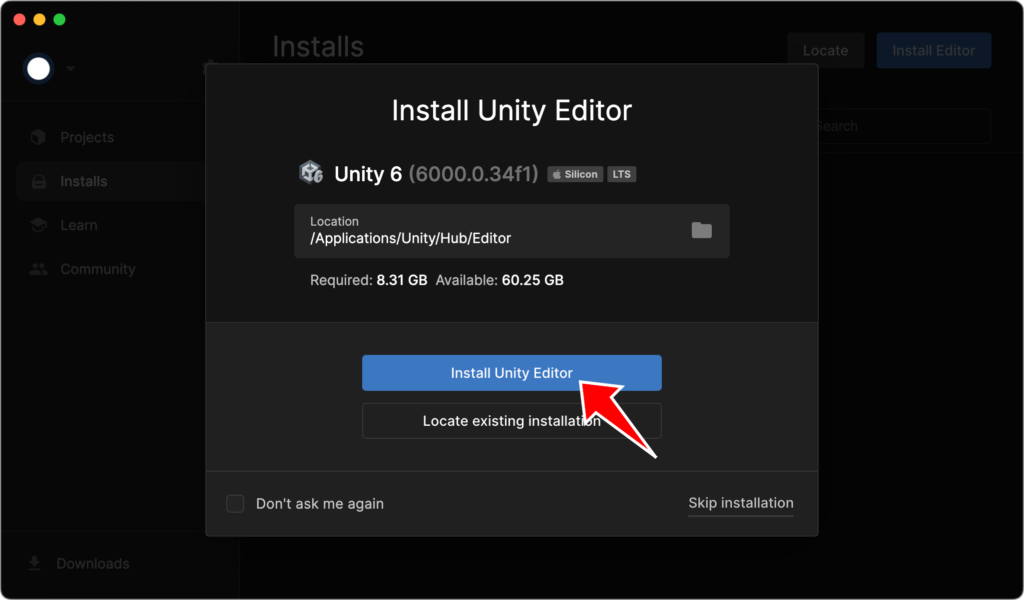
続いて、先ほど起動したUnity Hubへ戻り、Unity Editorのインストールを行います。

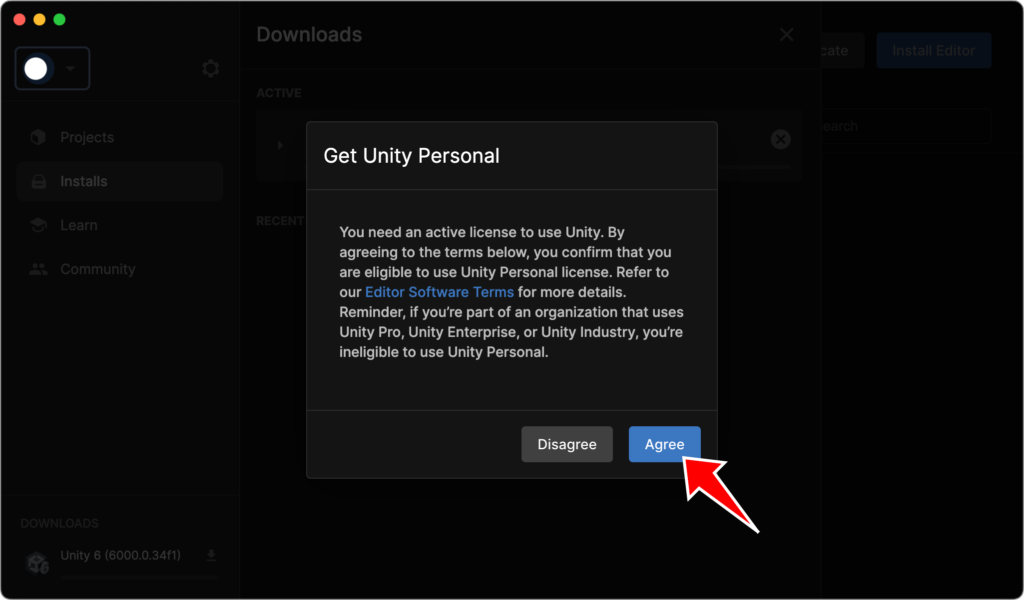
「Agree」ボタンをクリックします。

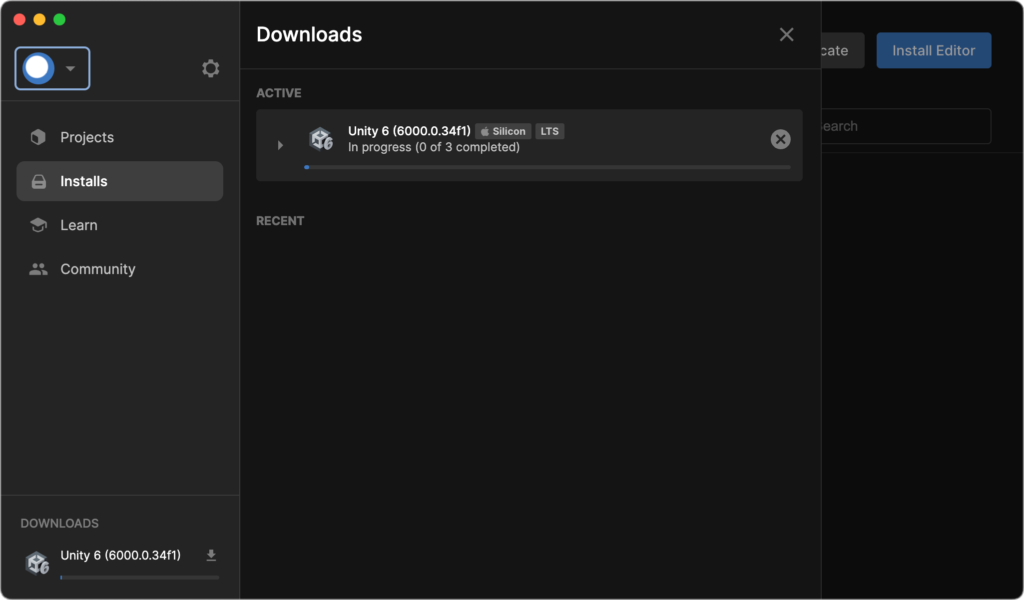
Unity Editorのインストールが始まります。

Unity Editorのインストールが完了すれば、準備は完了です。
プロジェクトの作成
プロジェクトを作成手順を解説します。先に日本語化を済ませてしまいましょう。
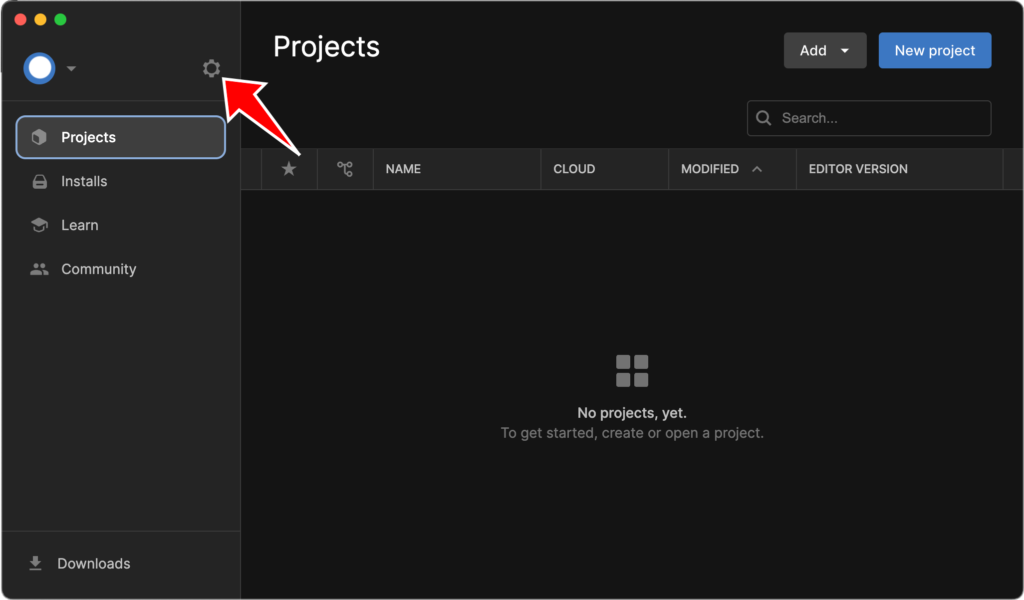
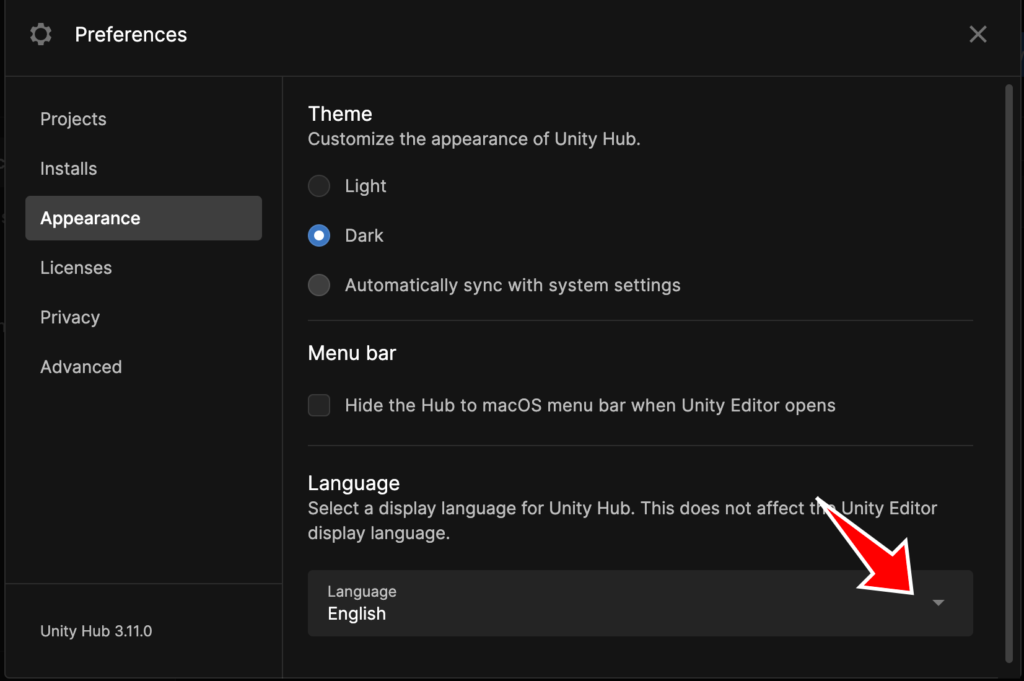
左側にある歯車アイコンをクリックして、設定メニューを開きます。

Appearance欄にあるLanguageより日本語を選択します。

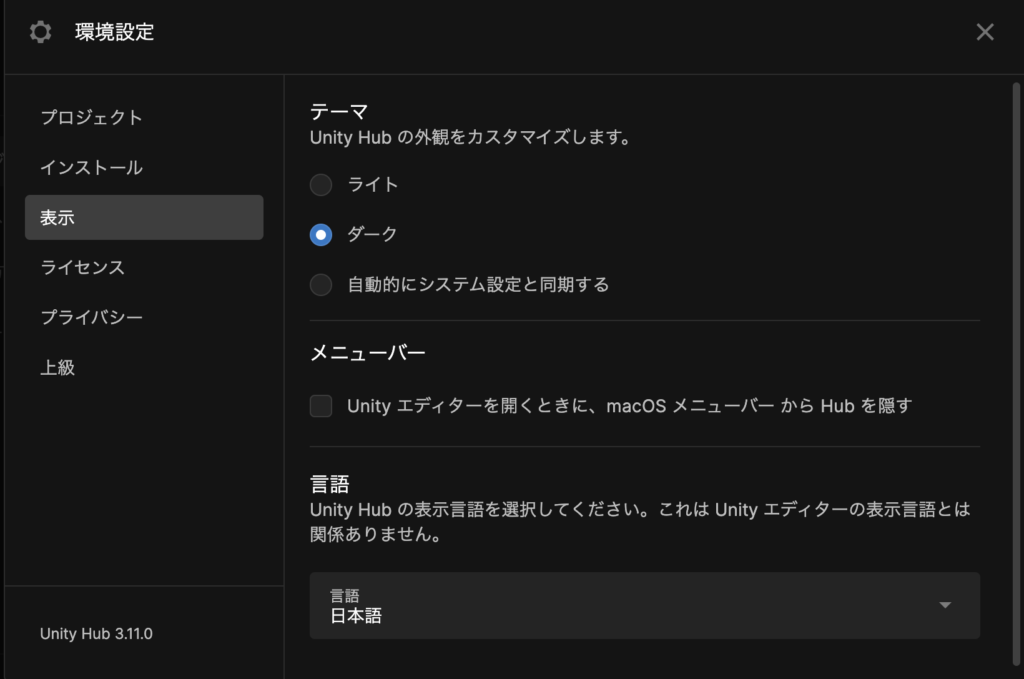
日本語に切り替わります。右上にある×ボタンをクリックして、設定メニューを閉じます。

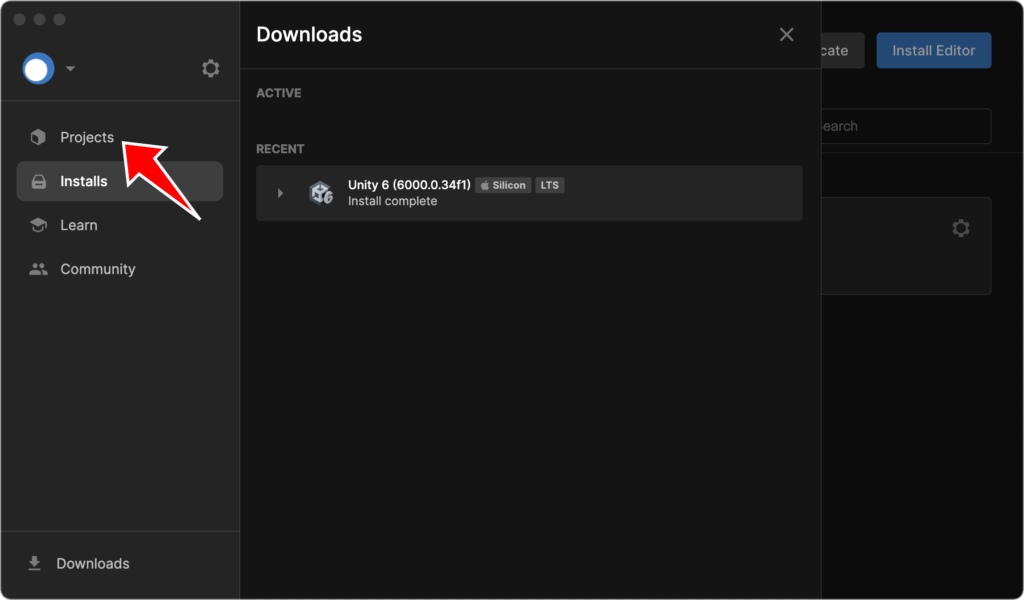
左側のメニューにあるプロジェクトをクリックします。

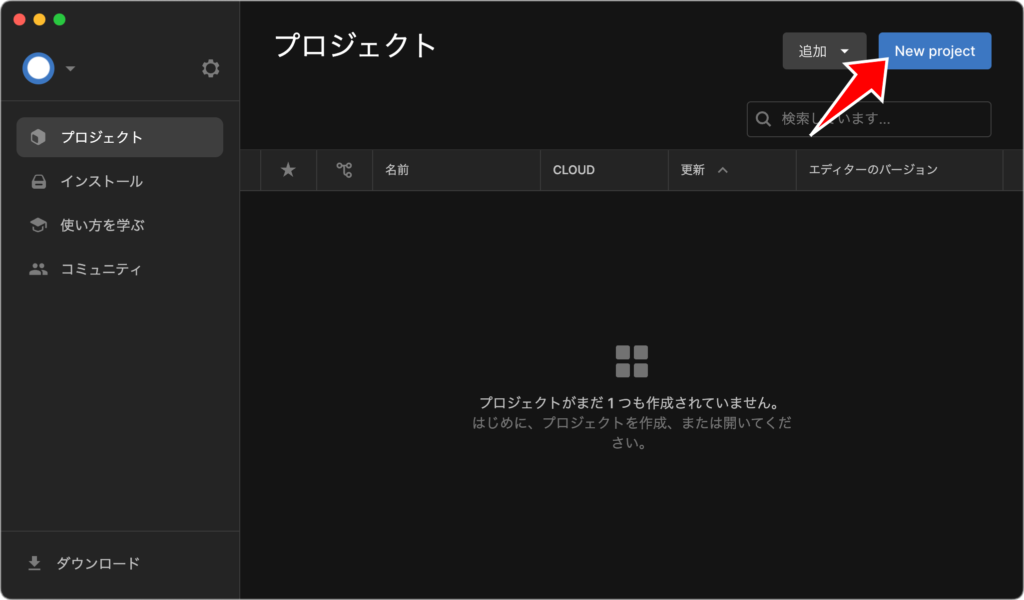
右上にある「New Project」ボタンをクリックします。

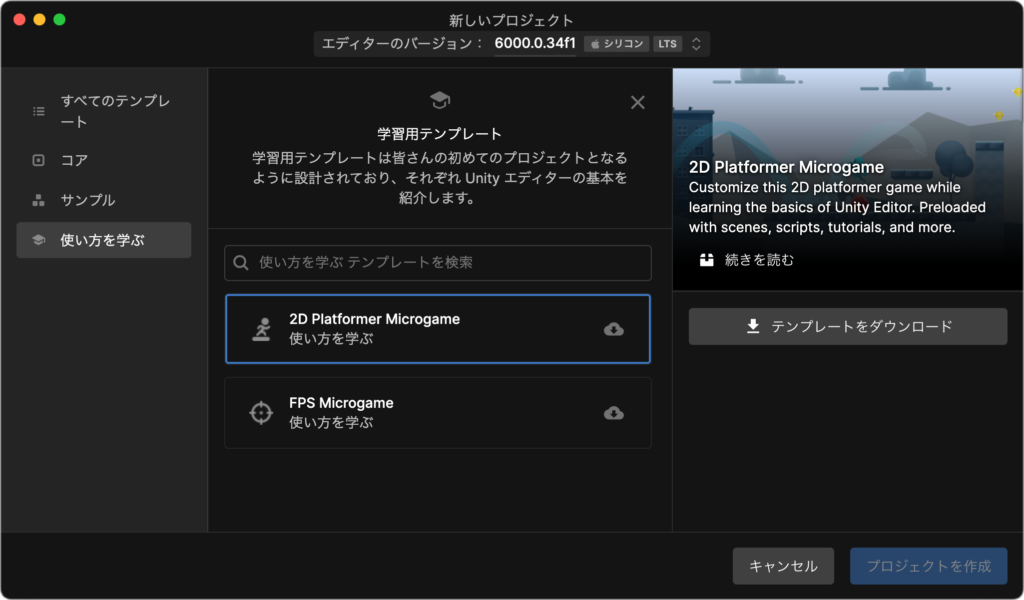
テンプレートの選択画面になります。ここからは目的に応じて、テンプレートや設定を選択する必要があります。設定を終えたら、プロジェクトを作成ボタンをクリックします。

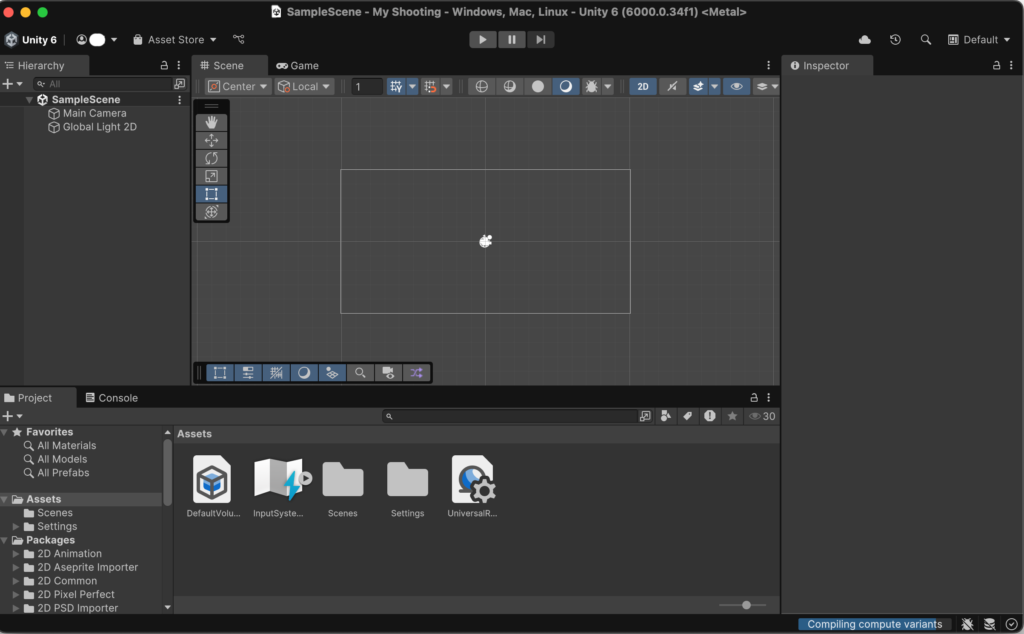
Unity Engineが立ち上がります。

次のような画面が表示されます。ここからオブジェクトやスクリプトを追加していき、ゲームの作成が行えます。